Fonksiyonların kullanılması için temelde 3 sebep vardır.
1 – Yeniden kullanılabilirlik
2- Düzenli kod yazmak (Okunabilirlik)
3- İstenilen her yerden çağırılabilmek
Bu her programlama dilinde aynıdır. Kullanım şekilleri (syntax) farklı olabilir ama her zaman bu 3 sebep temelinde tüm programlarda fonksiyonlar ile bir çok kez karşılaşırız. Fonksiyonun kotlinde kullanımı ise aşağıdaki şekildedir.
fun test(){
println("Merhaba")
}
Uygulamanın herhangi bir yerinden artık test fonksiyonu çağırıldığında içinde yazılan kodu çalıştırır. Yani bu örnek için terminale ‘Merhaba’ yazdırır.
Fonksiyonlarda Girdi Almak (input)
Fonksiyonların kullanımında genellikle fonksiyon değer veya değerler ister. Örneğin uygulamada birden fazla kez toplama yapmak istiyorsunuz her seferinde bu tanımlamayı yapmadan tek bir fonksiyon tanımlaması ve bu fonksiyonun çağırımıyla bu yapılabilir. Şöyle ki :
fun main() {
mySum(5,4)
}
fun mySum ( a: Int , b: Int){
println (a + b)
}
Main fonksiyonu uygulama derlenirken ilk bakılan kısmıydı. Uygulama derlenirken main içine geliyor ve mySum() fonksiyonunu görüyor. Hemen oraya dallanıyor uygulama ve mySum()’un içi çalıştırılıyor bu sefer.Orada ise girdi olarak alınan a ve b değerlerinin toplanıldığı belirtilmiş. Bu örnek için 5 ve 4 ü topluyor ve sonuç olarak terminale 9 yazdırıyor.
NOT : Fonksiyonların tipleri vardır. Buradaki fonksiyonların tipleri aksi belirtilmediği için Unit tipindedir. (java’daki kullanımı ise void şeklindeydi) Yani boş bir şey döndürmeyen tiptir.
Fonksiyonlarda Değer Döndürmek (return)
Şimdi ise fonksiyonların değer döndürdüğü kısımları düşünelim. Değer döndürmek bir işlem yaptın ve bir sonuç almak istiyorsun. Ama uygulamada bu sonucu aldıktan sonra bunun üzerinde işlem yapmak istiyorsun. O zaman return kullanmamız gerekir. Bir çarpma örneği yapacak olursak :
fun main() {
var result = myMultiply(5,4)
println ("result: $result")
}
fun myMultiply ( x: Int , y: Int) : Int{
return x*y
}
Burada myMultiply fonksiyonu parantezden sonra int tanımlaması ile aslında bu fonksiyonun int döndürdüğünü belirtiyoruz. Sonucu 20 olarak döndürmüşüz bunu da bir değere yazdırdık. Artık bu değeri main fonksiyonda her yerde kullanabiliriz. Burada ekrana yazdırmışız ve 5*4 ün çarpımını 20 olarak bulduk.
Bu diğerine göre biraz daha uzun duruyor olabilir ama bunu birden fazla kullanma ihtimaliniz olduğu için her zaman en kısa ve sade yoldur.
Fonksiyonlar ve Android’de Görünümler
Android’de proje oluşturduğumuzda java klasörü altında bir MainActivity oluşur. Bununla birlikte layout altında activity_main xml dosyası da oluşur. Layout tarafı görünümleri tasarladığımız xml kodlarının yer aldığı yer iken, java klasörü altında oluşan kısım ise kotlin kodlarımızın yer aldığı kısımdır ve arka planda çalışma biçimlerinin yazıldığı kısımdır.
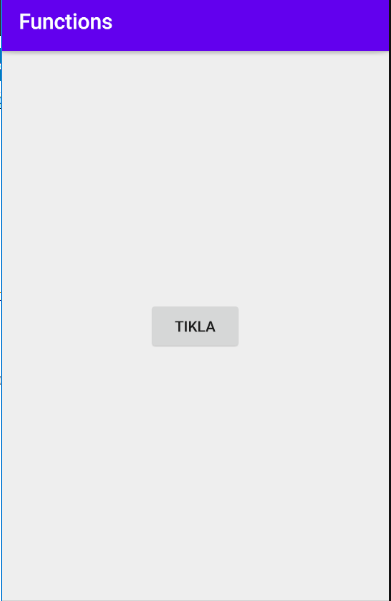
Şimdi activity main altında bir button oluşturuyoruz ve içine bir onclick methodu tanımlayacağımızı belirtiyoruz.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="buttonClicked"
android:text="TIKLA"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Burada sadece eklediğimiz kısım button kısmı aslında. Daha sonrasında MainActivity’de onClick fonksiyonunu tanımlıyoruz. Böylece button tıklanıldığında bu fonksiyon çalıştırılacak.
package com.axisting.functions
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun buttonClicked (view : View){
Toast.makeText(applicationContext, "BUTON TIKLANDI " , Toast.LENGTH_LONG).show()
}
}
Bu şekilde tanımlamasını yapıyoruz.
NOT : Burada yazılan kodun tamamını attım ama bir dahaki kısımlarda böyle yapmayacağım. İlk kez gösterdiğim için öyle yaptım. Kodun tamamını merak edenler içinde Github’a bunları yükleyeceğim yine oradan erişebilirsiniz.
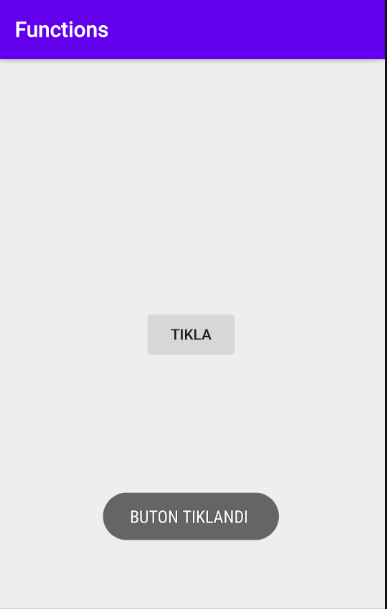
Velhasılıkelam sonucunda butona tıkladığımızda şöyle bir görüntü ortaya çıkıyor.
Bir sonraki ders class’lar. Görüşmek üzere
Github : https://github.com/axisting/Functions